Comment repenser l’ergonomie d’un site d’hébergement touristique pour mieux convertir les visiteurs ?
Face à une baisse des réservations en ligne d’un hébergement, j’ai réalisé un audit UX pour identifier les causes de cette chute de performance digitale et proposer des pistes d’amélioration concrètes.
EXPERTISE
RÔLE
OUTILS
TEAM
notion | stark | google sheet
1 ux designer (moi)
DURÉE
2 semaines
ux designer (projet étude)
audit UX | accessibilité
VUE D'ENSEMBLELe projet s’inscrit dans un contexte réel : un établissement touristique indépendant, l’hôtel de l’abbaye, ne comprenant pas pourquoi son site génère si peu de réservations demande un audit UX.
En tant qu’UX Designer, ma mission a été de réaliser un audit complet du site (hors tunnel de paiement) et de proposer des recommandations concrètes, à la fois en matière d’ergonomie et d’accessibilité.
le parcours de réservation d’une chambre classique
Quel est le parcours audité ?
Quelle est la méthode utilisée ?
les heuristiques de Jakob Nielsen

CE QUE NOUS SAVONSUn parcours de réservation clair, fluide et rassurant est essentiel pour convertir les visiteurs en clients, surtout dans le secteur de l’hébergement touristique.
Dans le cas de l’Hôtel de l’Abbaye, plusieurs signaux faibles pointent vers un parcours utilisateur peu optimisé. C’est pour cala que j’ai choisi les heuristiques de Jakob Nielsen : car ce sont des règles qui se base l’efficacité, l’efficience et la satisfaction de l’interaction homme-machine.
CONSTATConclusion générales par critères
J’ai analysé le site en m’appuyant sur les 10 heuristiques de Nielsen, une méthode de référence en UX, afin d’identifier les principaux problèmes d’ergonomie, de navigation et de lisibilité rencontrés par les utilisateurs.
Cette approche m’a permis de repérer les points de friction tout au long du parcours de réservation. Voici la conclusion générale par critère :
L’état du système
est visible
Manque de feedback visuel clair, difficulté à se repérer
🟠
Correspondance avec le modèle mental
L’architecture est familière, mais le changement de plateforme reste déroutant.
🟢
Contrôle et liberté
L’utilisateur navigue librement, mais certaines pages manquent de raccourcis
🟢
Cohérence et respect des standards
Cohérence partielle : filtres flous et fonctionnalités clés manquantes.
🟠
Prévention des erreurs
Peu de mécanismes préviennent les erreurs, malgré quelques infos en bas de page.
🟠
Reconnaître plutôt que se souvenir
Aucune trace du parcours : pas de favoris ni d’historique visible.
🟠
Flexibilité d’utilisation
Plusieurs chemins mènent à la réservation, mais certains doublons de CTA créent de la confusion.
🟢
Esthétique et design minimaliste
Interface peu claire : hiérarchie visuelle confuse et usage incohérent des couleurs.
🔴
Identification et gestion des erreurs
Plusieurs chemins mènent à la réservation, mais certains doublons de CTA créent de la confusion.
🟢
Aide et documentation
Aucune FAQ ni aide interactive, mais un formulaire de contact reste disponible.
🟢

AUDIT UX Parcours de réservation en 7 étapes
Pour identifier les freins à la réservation en ligne sur le site de l’Hôtel de l’Abbaye, j’ai analysé chaque étape du parcours utilisateur jusqu’au choix de la chambre.
L’objectif : repérer les points de friction, évaluer la fluidité de l’expérience, et proposer des améliorations concrètes pour optimiser la conversion.
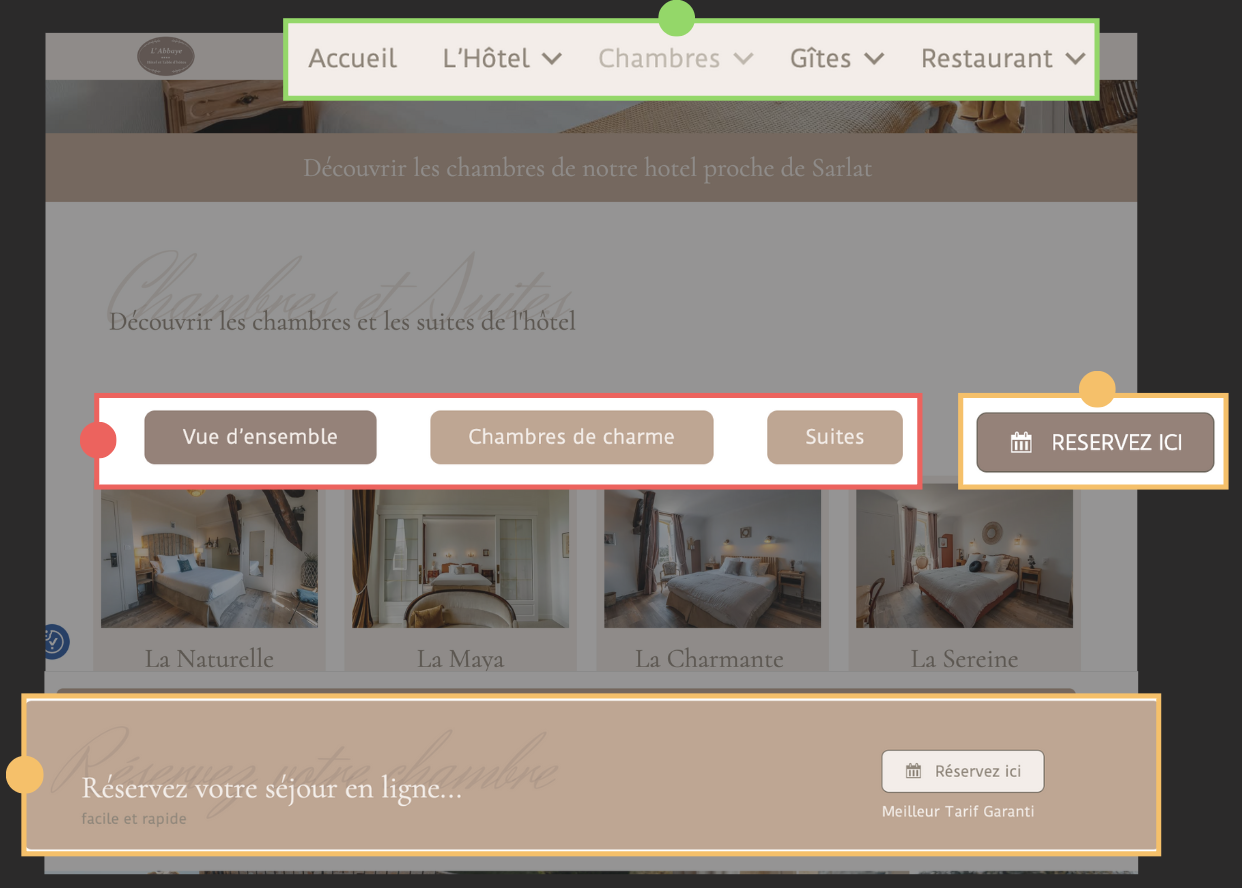
ÉTAPE 1 - ACCUEILManque de structuration et de clarté
L'architecture de l'information du menu manque de clarté et de structuration, la réservation d'une chambre n'est pas mise en avant.
Recommandations : L’objectif est d’optimiser le content design, de faciliter la réservation et de mieux guider l’utilisateur tout au long de son parcours.
ÉTAPE 2 - CHAMBRES
ET SUITESNavigation n'est pas assez intuitive
Le système de filtre n'est pas assez poussé et l'utilisateur à trop de choix à travers les CTA.
Recommandations : Optimiser la mise en page et les CTA, simplifier la navigation et la recherche, et intégrer un système de suivi du parcours utilisateur, comme un historique ou des éléments récemment consultés.
ÉTAPE 3 - CHOIX D’UNE CHAMBREManque de clarté et d’informations essentielles
L'architecture de l'information manque de clarté, des informations essentielles à la réservation sont manquantes et rien n’indique que l'utilisateur aura le moyen de retracer son parcours.
Recommandations : Optimiser la mise en page, hiérarchiser les CTA, améliorer les feedbacks visuels et intégrer un historique pour suivre le parcours utilisateur.
ÉTAPE 4 -1ERE ÉTAPE DE RÉSERVATIONChangement de plateforme et perte d’informations
Changement brutale entre cette interface et la précédente. Il y a un manque de cohérence UI et l’explication sur le système de réservation n'est pas assez clair.
Recommandations : Clarifier le système de réservation, optimiser l’UI, intégrer une pop-up explicative et assurer un suivi du parcours utilisateur (historique).
ÉTAPE 5 - CHOIX DE LA CHAMBREManque de cohérence au niveau UI et UX
L'architecture de l'information manque de structuration et on ne fait pas le lien entre les informations écrites et les CTA.
Recommandations : Hiérarchiser l’information, améliorer le content design et ajuster l’UI des CTA ainsi que des éléments manquant de cohérence.
ÉTAPE 6 - CONFIRMATIONManque de cohérence UI
Il y a un manque de cohérence UI au niveau des CTA : quels sont les boutons cliquables ou non ? sur lequel dois-je cliquer ?
Recommandations : Adapter l’UI des CTA et corriger les éléments visuels manquant de cohérence.
ÉTAPE 7 - VALIDATION ET COORDONNÉESManque de structuration de l’information
L'architecture de l'information manque de structuration : Certains éléments devraient être plus mise en avant.
Recommandations : Hiérarchiser l’information, améliorer le content design et ajuster l’UI des CTA ainsi que des éléments manquant de cohérence.

CE QUE NOUS APPRENONS Le parcours de réservation manque de clarté, de cohérence et de fluidité. Pour améliorer l’expérience, il faut simplifier la navigation, hiérarchiser les informations et harmoniser l’interface.
Mais une bonne ergonomie ne suffit pas : le site doit aussi être accessible à tous. D’où l’analyse complémentaire dédiée à l’accessibilité.
ACCESSIBILITÉPoints à revoir et recommandations
L’accessibilité est un pilier essentiel d’une bonne expérience utilisateur, surtout dans le secteur de l’hébergement touristique.
Grâce à l’outil STARK, j’ai identifié plusieurs points bloquants sur le site et formulé des recommandations concrètes pour garantir une navigation inclusive, quel que soit le profil ou les besoins de l’utilisateur.
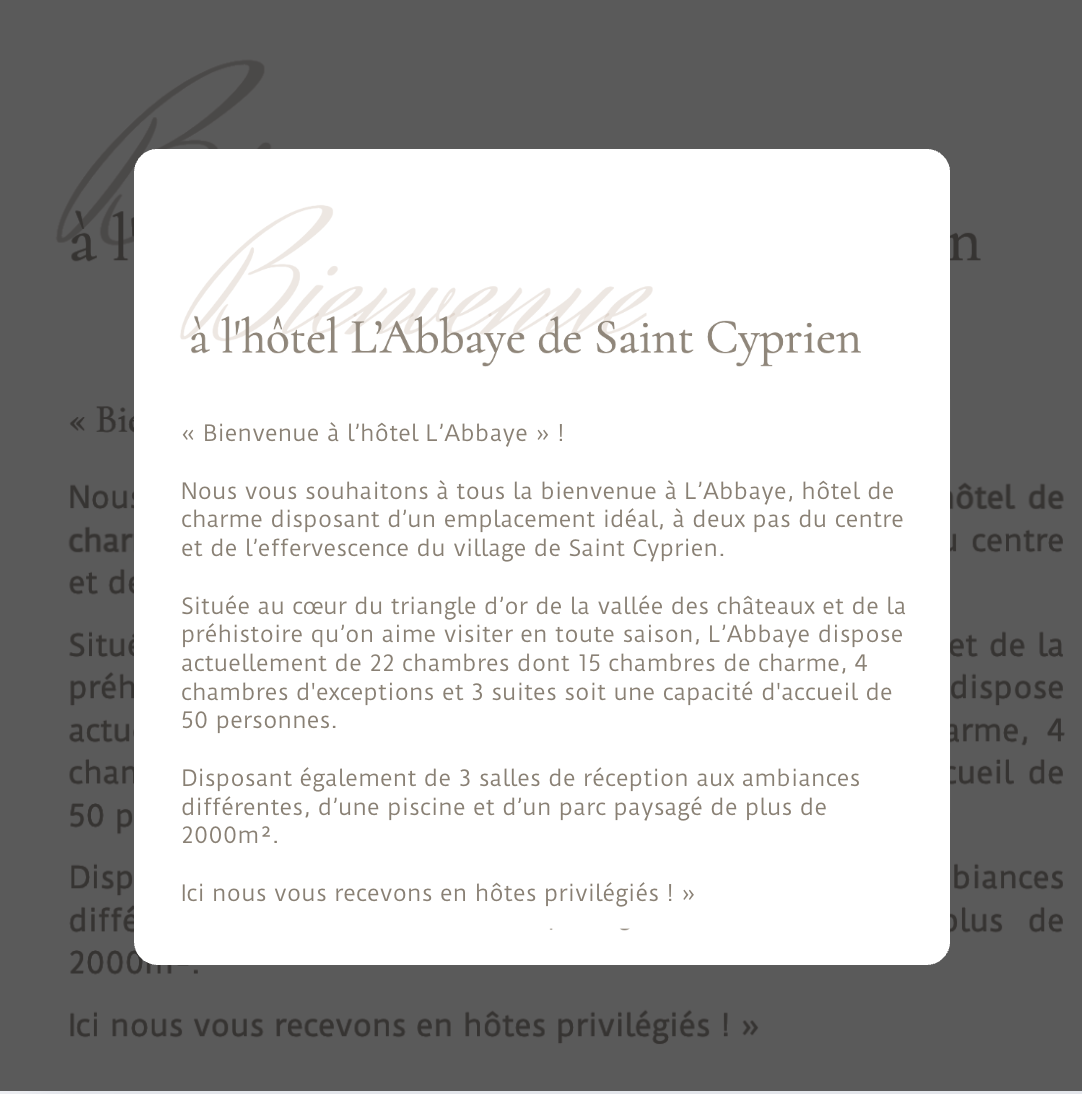
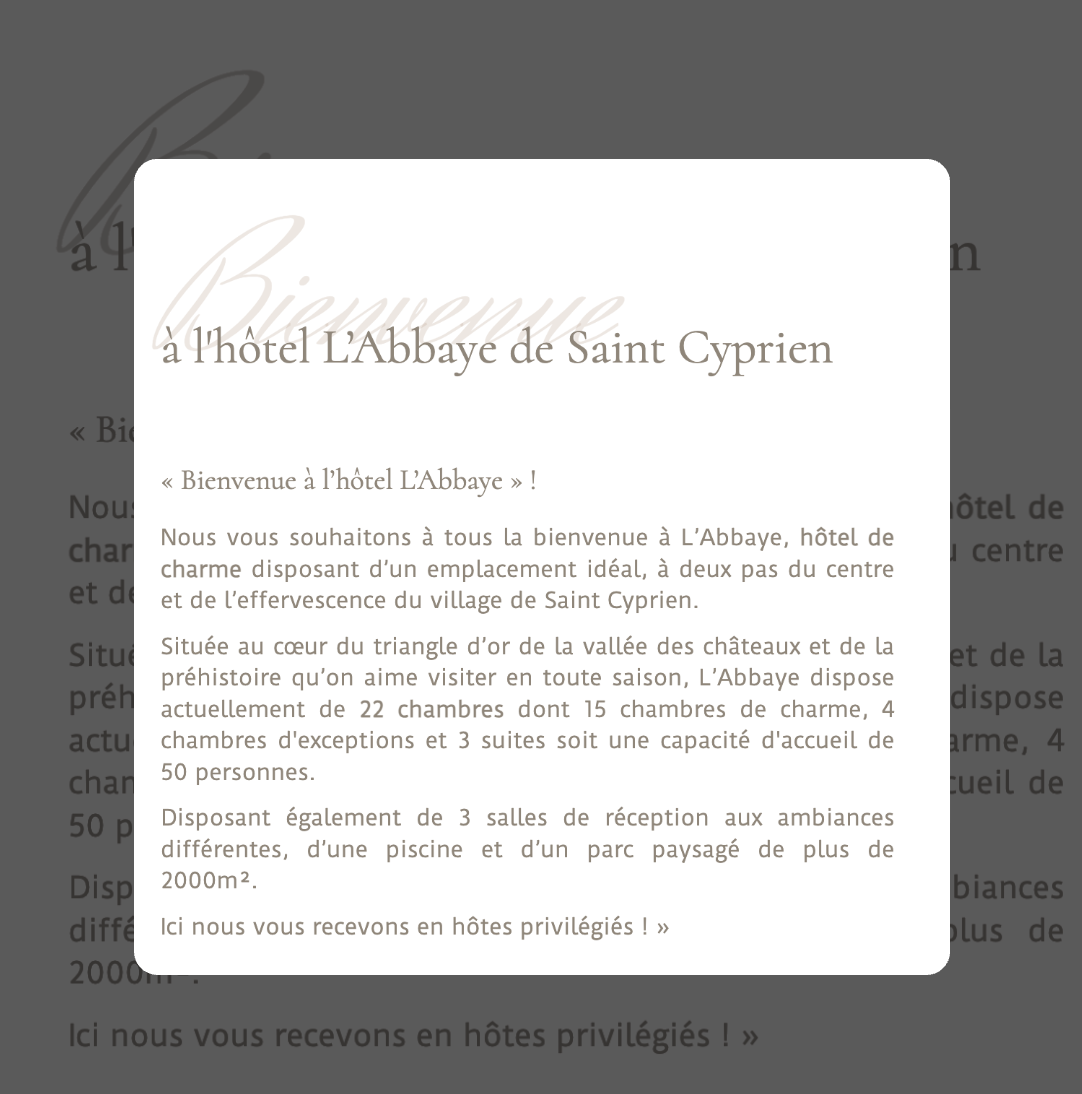
#OBSERVATION 1Alignement du texte
L'alignement du texte est justifié : cela porte atteinte à la lisibilité du texte, notamment pour les personnes non voyantes.
Recommandations : Aligner le texte à gauche, ou le centrer.
❌
✅
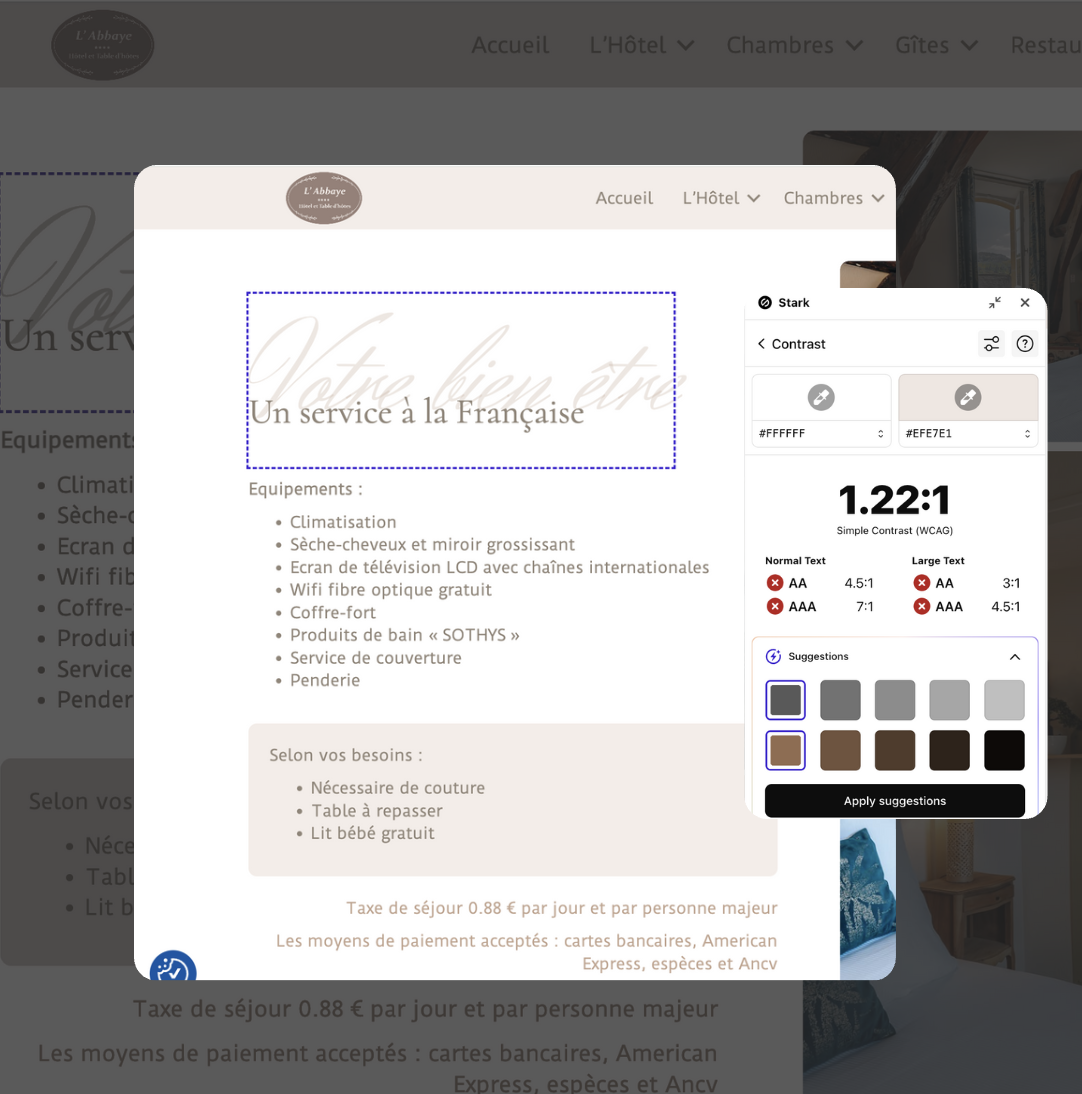
#OBSERVATION 2Contraste du texte
Le contraste de la couleur du texte des pages ne dépasse
pas le rapport minimum de 4,5 et 3,1. (la couleur #EFE7E1 sur un fond #FFFFFF).
Recommandations : Utiliser la couleur #2F231A sur un fond #FFFFFF
est plus adapté pour respecter les normes WCAG.
❌
✅
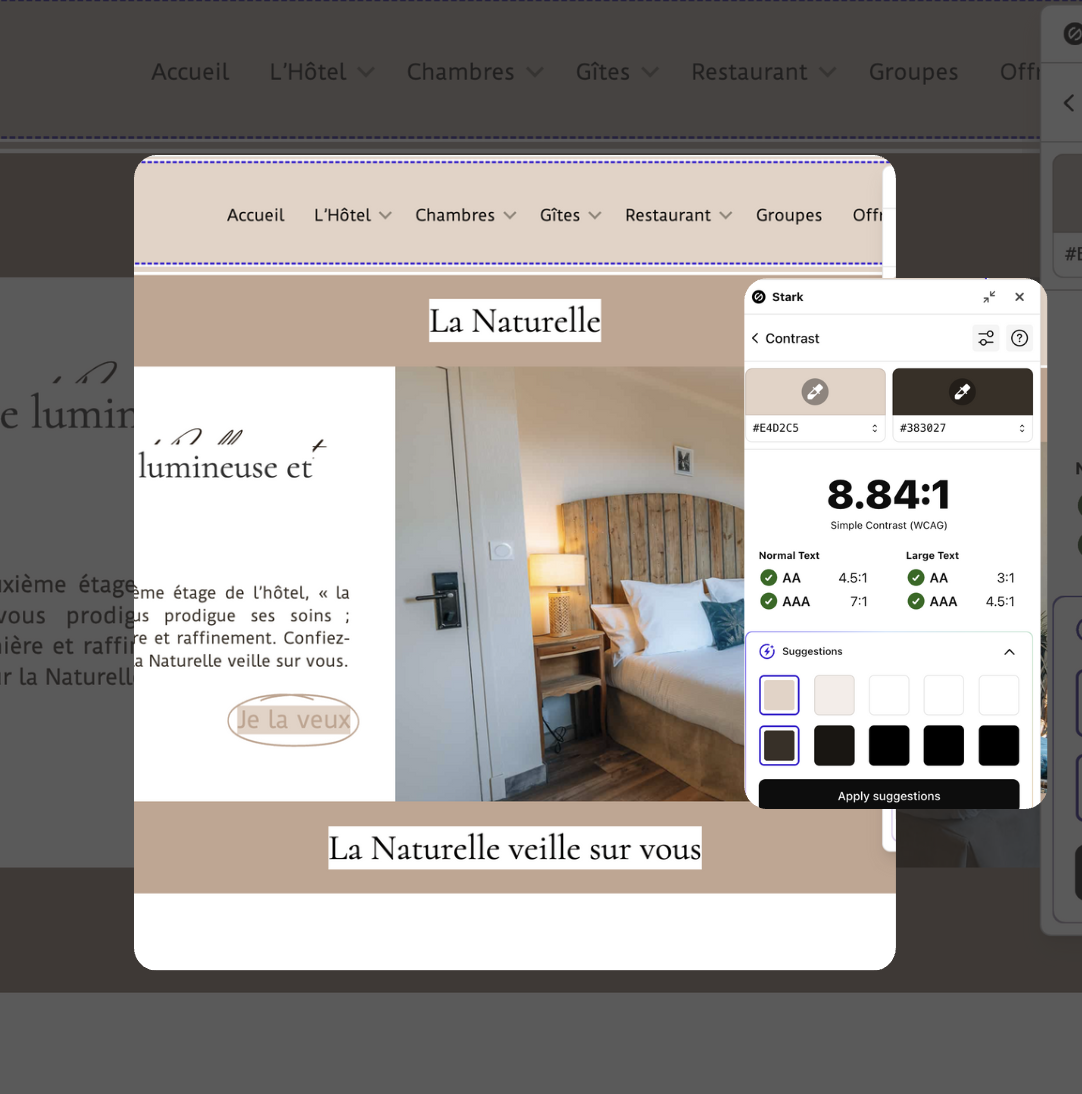
#OBSERVATION 3Contraste des éléments
Le contraste de la couleur de certains éléments des pages ne dépasse pas le rapport minimum de 4,5 et 3,1. (la couleur #918679 sur un fond #F4EDE8).
Recommandations : Utiliser la couleur #383027 sur un fond #E4D2C5 est plus adapté pour respecter les normes WCAG.
❌
✅
#OBSERVATION 4Contraste des éléments
Le contraste de la couleur de certains éléments des pages ne dépasse
pas le rapport minimum de 4,5 et 3,1. (la couleur #918679 sur un fond #F4EDE8).
Recommandations : Utiliser la couleur #383027 sur un fond #E4D2C5
est plus adapté pour respecter les normes WCAG..
❌
✅
WHAT NEXT ?Recommandations pour la suite
Ce premier audit pose les bases d’un futur travail de refonte plus poussé. Les prochaines étapes pourraient inclure :
Simplifier la navigation
Ajouter un fil d’ariane pour naviguer plus simplement
Réduire le nombre d'étapes nécessaires pour effectuer une réservationUtiliser des CTA non répétitifs et clairs
Utiliser des CTA non répétitifs et clairs
Rassurer l’utilisateur
Ajouter des feedbacks visuels clairs après certaines étape clés du parcours
Intégrer les avis et les évaluations vos clients
Avoir un support client accessible
Lisibilité du site
Utiliser un contraste élevé entre le texte et l’arrière-plan
Justifier le texte et privilégier des phrases courtes
Utiliser des plugins d’accessibilité